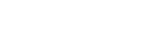
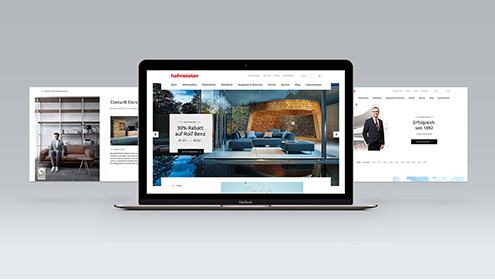
響應式網站(zhàn)最大的好(hǎo)(hǎo)處是一(yī)個(gè)網站(zhàn)可以自适應多個(gè)終端,如(rú)手機端、電腦端、平闆端等。這(zhè)點非常重要,尤其是在如(rú)今多終端的智能(néng)設備時(shí)代,有人(rén)用電腦、有人(rén)用筆記本、有人(rén)用平闆、有人(rén)用手機,還有人(rén)用電視(shì)上(shàng)網;就(jiù)算(suàn)是同一(yī)個(gè)人(rén),有時(shí)候也(yě)是上(shàng)班用電腦、下(xià)班用手機。這(zhè)時(shí)候,響應式網站(zhàn)派上(shàng)用場(chǎng)了(le),自适應網站(zhàn)這(zhè)麽有用,那麽如(rú)何制作(zuò)呢(ne)?請看下(xià)面企宣科技的網站(zhàn)建設解決方案。
什(shén)麽是響應式網站(zhàn)呢(ne)? 伊桑·馬科特在2010年首次提出了(le)響應式網頁設計(RWD, Responsive Web Design)的概念。
伊桑·馬科特在2010年首次提出了(le)響應式網頁設計(RWD, Responsive Web Design)的概念。
簡而言之是指網頁能(néng)夠根據屏幕寬度自動适應,以達到适配各種屏幕。
現(xiàn)在已經有很多大網站(zhàn)采用這(zhè)種響應式網站(zhàn)架構,如(rú)microsoftstore官網、OPPO商(shāng)城、itiger等。
網站(zhàn)做成響應式真的有必要嗎(ma)?
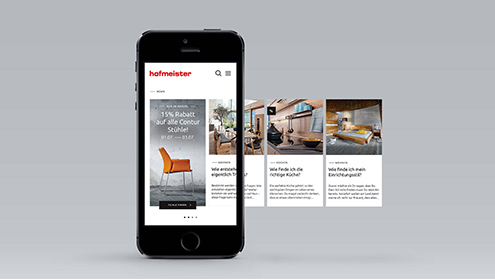
查看下(xià)面CNNIC的統計報(bào)告,上(shàng)網設備各個(gè)都占有市(shì)場(chǎng)份額,不能(néng)丢棄任何一(yī)部分(fēn),如(rú)何兼容所有設備呢(ne)?那就(jiù)是把網站(zhàn)做成響應式。
響應式網站(zhàn)産生(shēng)的條件
國内浏覽器(qì)大部分(fēn)升級後都支持HTML5、IE9以下(xià)浏覽器(qì)基本被抛棄,CSS3中的媒體(tǐ)查詢是實現(xiàn)網頁響應式的主要方法。
響應式網站(zhàn)的優點
1.用戶體(tǐ)驗好(hǎo)(hǎo),适應所有終端,可以浏覽器(qì)裏調整寬度查看,不出現(xiàn)滾動條,尤其是蘋果系統電腦,默認打開窗口不是滿屏的。
2.維護成本低(dī),隻需要維護一(yī)個(gè)網站(zhàn)就(jiù)行;
3.分(fēn)享方便,内容鏈接地址一(yī)緻;
4.視(shì)覺統一(yī),網站(zhàn)風(fēng)格、導航、菜單基本一(yī)緻,沒有陌生(shēng)感,容易使用;
5.兼容未知分(fēn)辨率設備
6.可以嵌套進APP
響應式網站(zhàn)建設過程中會遇到什(shén)麽問題
1、代碼過于臃腫,導緻網站(zhàn)打開速度慢(màn),尤其是手機網站(zhàn)。
2、圖片按需加載,不能(néng)移動端調取一(yī)個(gè)大圖片。
3、兼容性,IE8以下(xià)不考慮兼容。
解決辦法思路(lù)如(rú)下(xià):
1、同一(yī)段代碼同一(yī)段CSS搞定(需要設計的結構比較好(hǎo)(hǎo))
2、同一(yī)段代碼不同媒體(tǐ)查詢實現(xiàn)
3、實在沒有辦法才采用:寫幾段代碼分(fēn)别适配不同屏幕
這(zhè)裏推薦一(yī)個(gè)比較好(hǎo)(hǎo)的響應式網站(zhàn)JS框架bootstrap,它會幫你解決很多基礎的問題,加快(kuài)響應式網站(zhàn)的開發效率。
是不是什(shén)麽網站(zhàn)都适合響應式?
答(dá)案是否定的,如(rú)各大門戶網站(zhàn),基本都沒有用響應式,當電腦版網頁内容特别多的不适合響應式,而是單獨做一(yī)個(gè)另外版面的手機版。那麽什(shén)麽網站(zhàn)最适合使用響應式呢(ne)?企業品牌官網、企業商(shāng)城、品牌旅遊官網等。
響應式網站(zhàn)設計要注意什(shén)麽?
應該以移動優先為(wèi)原則,采用流式設計布局,讓網站(zhàn)元素分(fēn)塊排列,當用不同終端時(shí),根據需要組合顯示各個(gè)塊。